Case Study: Silhouette Hair Design
CONTEXT
Silhouette Hair Design is a small business hair salon in Old Town, Alexandria, Virginia. It is solely operated by its owner and has been in operation since January 2001. It boasts a good number of repeat customers. It has an existing website with bare bones content and limited presence on social media such as Facebook and Instagram.
CHALLENGE
In general, clients are frustrated when they are unable to easily book an appointment with their hair salon. They also have an expectation of the types of information they should find on a salon’s website.
Silhouette Hair Design’s website contains some of the most basic content and does not provide online booking. The look and feel could also use some enhancement to draw new clients to browse and hopefully book an appointment and for repeat clients, to learn more about the salon and book services that they would not otherwise book.
EXISTING WEBSITE
GOAL
The goal is to provide clients with the information they need that they can easily find when browsing the salon’s website. We also want to provide the clients a way to easily book an appointment at Silhouette Hair Design and to make clients aware of the various services available to them.
APPROACH
In re-designing the salon’s existing website, user research interviews were conducted to glean insight on the joys and pains of visiting a hair salon. A competitive analysis on 3 other hair salon websites was completed to find out the strengths and weaknesses of other websites and how they compare to the existing website of Silhouette Hair Design.
A redesigned responsive website was drafted to create a solution to the users frustrations and pain points when visiting a hair salon. A usability test was conducted to gather feedback on how well this draft redesigned website helps the users. The users feedback were analyzed using Frequency to Severity Mapping to determine what iterations needed to made resulting with the final website.
Deliverables
User Research Interviews and Findings
Comparative and Competitive Analysis
Personas
Digital Low-Fidelity Wireframes
Site Map
High-Fidelity Mock-Ups and Prototypes
Usability Tests and Findings
Final Wireframes
USER RESEARCH INTERVIEWS
I interviewed 5 participants to gather a better understanding of their hair care routine, priorities and needs. They responded to a total of 14 questions aimed at uncovering their experiences at hair salons (both positive and negative). In addition, they were asked what kind of information they look for and what factors guide them in selecting a hair salon.
AFFINITY MAPPING
The Affinity Mapping highlighted the common goal of all the user research participants which is to book an appointment. It also highlighted their common challenges of not being able to easily book an appointment and not getting their questions answered.
The participants expressed a common desire for specific information on a salon’s website. This includes staff experience and photos, online booking functionality, service descriptions with corresponding prices, customer reviews, products that are available for purchase, before and after photos showcasing different hairstyles and photos of the interior of the salon.
COMPARATIVE AND COMPETITIVE ANALYSIS
An in depth analysis of three competitor websites gave me an insight into their strong points as well as areas for improvement and how the existing website of Silhouette Hair Design compared against them. It highlighted gaps in information in the existing website such as stylist bio and details about their experience. as well as information that clients would like to learn about the salon.
It also provided an opportunity to create a better or an improved version of similar websites.
PERSONAS
I developed a pair of personas representing the 2 ends of the spectrum of our target audience. The first portrays a young independent woman in her 20’s. She leads an active lifestyle and enjoys spending time with her friends. She is social and trendy and is open to experimenting with different hairstyles.
On the other end of the spectrum, he second persona represents a working mom in her 40’s who is set in her ways. She has been going to the same stylist for years and has maintained the same hairstyle simply asking for a trim when she visits the salon. Although she is interested in the other services that the salon offers, she is reluctant to try them.
LOW-FIDELITY WIREFRAMES
I generated low fidelity wireframes to conceptualize the pages of the website. My objective was to visualize the layout of each page, how the users were going to navigate them, and what content I needed to include in each page.
SITEMAP
I envisioned the re-designed website to be straightforward, primarily informational featuring a prominent call to action for online appointment bookings. As a result, the sitemap maintains a simple structure characterized by a single tier hierarchy of content. All the pages are accessible via the main navigation from the Home page. The appointment booking process is accessed via a call to action button also on the homepage. Only the Services page has subpages to show the various services offered by the salon.
HIGH-FIDELITY PROTOTYPING
Once I was satisfied with the content and layout of the low fidelity wireframes, I proceeded to develop a high fidelity prototype. My aim was to gather comprehensive feedback from the Usability Test participants beyond the content and navigation. In addition, I wanted to solicit feedback on finer details such as tone, look and feel and overall user experience.
USABILITY TESTING
To assess the user-friendliness of the website, the effectiveness in addressing user frustrations related to appointment booking and accessing expected salon information, I conducted a Usability Test. The participants were asked to complete 4 tasks within the Interactive prototype of the initial redesigned website.
FEEDBACK GRID
The testing results were encouraging. Test participants responded favorably to the redesigned website’s simple and organized layout. They found it straightforward and uncluttered. They were pleased to find the information they expected and hoped to find in a salon’s website. Most importantly, they found the appointment booking process easy to use and appreciated the ability to view the stylist’s availability times.
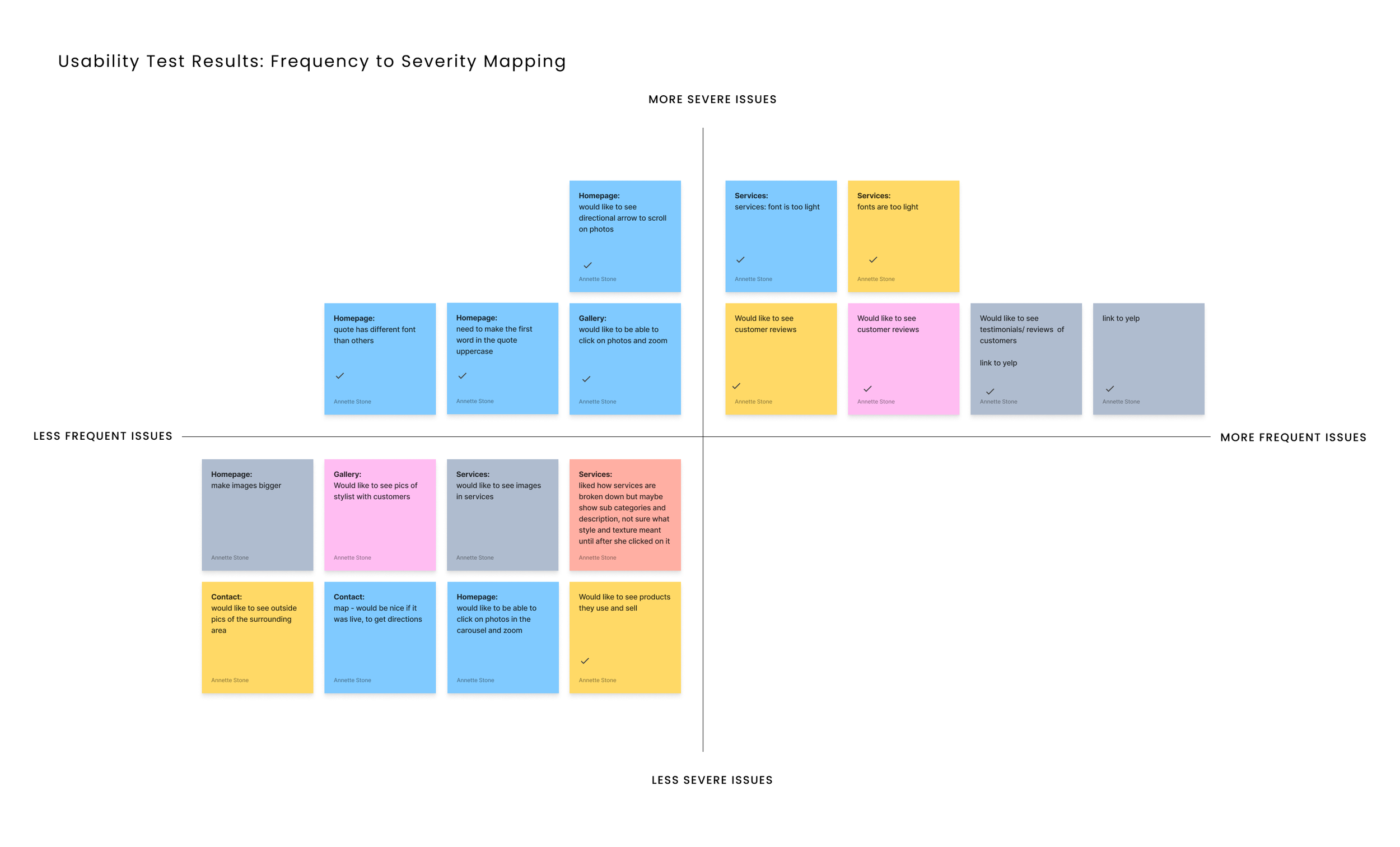
FREQUENCY TO SEVERITY MAPPING
The Usability testing provided great feedback on how the draft of the redesigned website could be improved. These improvements were prioritized using the Frequency to Severity Mapping. The most frequent and most severe being the inclusion of a Reviews page. Users deemed this necessary in whether or not to book an appointment with the salon.
Another most severe and most frequent feedback was to apply a darker shade for the font in the Services page to improve legibility.
PRIORITIZATION
I applied the MoSCoW method to determine the priority of the features of the website.
ITERATIONS
SUMMARY
The resulting redesigned responsive website is an improved version of the existing website. It addresses the users’ frustrations related to accessing vital information they need to make a decision when selecting a salon. By providing information to clients that is easy to find, the redesigned website alleviates this pain point. In addition, it resolves their challenge with booking an appointment with a salon by providing a feature for online booking that is simple and easy to use.
Users are more likely book an appointment with a salon that has information on their website that would help them make that decision. The redesigned website is simple and provides exactly what users need and want, delivering a streamlined and user-centric experience.